
If you have followed my (excellent) advice, you have purchased Elegant Themes. You have installed one of their beautiful themes on your blog. Perhaps you even did this some time ago. In that case, the theme you have installed might not have the new Shortcodes feature.
Shortcodes are cool little “codes” you can insert to add features to your blog without needing to know any coding. You can add little ditties like icon boxes or closeable content areas. A couple of my favorites are the image sliders and info boxes.
The Shortcode is a little snippet of “code” that looks something like this:
[ box type="info" ]This text is inside the box with an information icon and a colored background [ /box ]
Which, when done on the HTML tab, yields something like this:
[box type=”info”]This text is inside the box with an information icon and a colored background[/box]
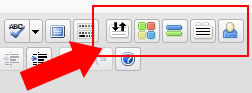
You can type this in both visual or HTML mode on your post editor since it uses brackets ( [ ] )instead of normal HTML tag angle brackets (<>).  They even come with their own “dialog” boxes so you can just run the “wizard”, and it inserts the “code”. In this figure, you can see the additional options added to the visual toolbar in your post editor.
They even come with their own “dialog” boxes so you can just run the “wizard”, and it inserts the “code”. In this figure, you can see the additional options added to the visual toolbar in your post editor.
Pretty cool, huh?
A qualifier first. I haven’t tried to add shortcodes to a non-Elegant Theme. These instructions are for your Elegant Theme that uses the ePanel to setup the theme selections and options.

Download one of the newer themes such as The Style, Glider or TheProfessional (I used The Professional myself). Extract to your computer so you can see into the folders and locate the shortcodes folder (it’s inside the epanel folder).
Upload the shortcodes folder to the epanel folder on your domain. Please note, do NOT upload the entire epanel folder or replace the one already there. I tried this with really interesting results. I wound up removing it and starting over with the older ePanel.
This final step will grant the older theme access to the cool new features available with shortcodes. And although it requires you to edit your theme, please don’t panic. No, really.. don’t panic.
Visit the Dashboard | Appearance | Editor page and select the custom_functions.php file from the right hand list of links. Add these two lines of code to the top of the file (just under the opening PHP tag).
/* activate shortcodes */
require_once(TEMPLATEPATH . '/epanel/shortcodes/shortcodes.php'); Save your file by clicking the Update File button below the content area. That’s it!
You can now use the dialogs while editing a post, or code a solution directly into the HTML tab. And to help with all the fun things you can do, Nick created a document online that shows how to use them all.
Visit the Shortcodes Documentation page to view samples and code.
I would love to hear your experiences with retrofitting your Elegant Theme, comments on the content here, or any suggested topics you might be wishing were here…
Update: 12/3/2012
Nick has done it again! He created a new plugin which enabled Shortcodes on ANY theme, not just his older ones. Like the shortcodes but not using an Elegant Theme? Want to add them to one of the original themes and can’t or won’t update your theme to the latest version? Worry no more… Elegant Themes Shortcode Plugin is here.
Just login to your Elegant Themes dashboard and visit the download area. Scroll to the bottom. Download the new Elegant Themes Shortcode Plugin!